Most Exciting Web Design and Development Trends To Follow In 2025
Written by Mate Tagaj
6 min read
Published on Feb 12, 2025
Updated on Feb 14, 2025
Your website is one of your organisation’s most important communication tools. It gets your message across, tells people who you are, and encourages people to get involved. However, attention spans are shorter than ever, and competition for eyeballs is fierce. This is especially true for organisations in Brussels fighting for attention. But, how do you stand out in a crowded online landscape and effectively communicate your message? In reality, the answer lies in keeping up with the latest web design trends and web development trends.

If a new website or a website revamp is in the plans, here are some of the latest web design trends and web development trends you could follow in 2025.
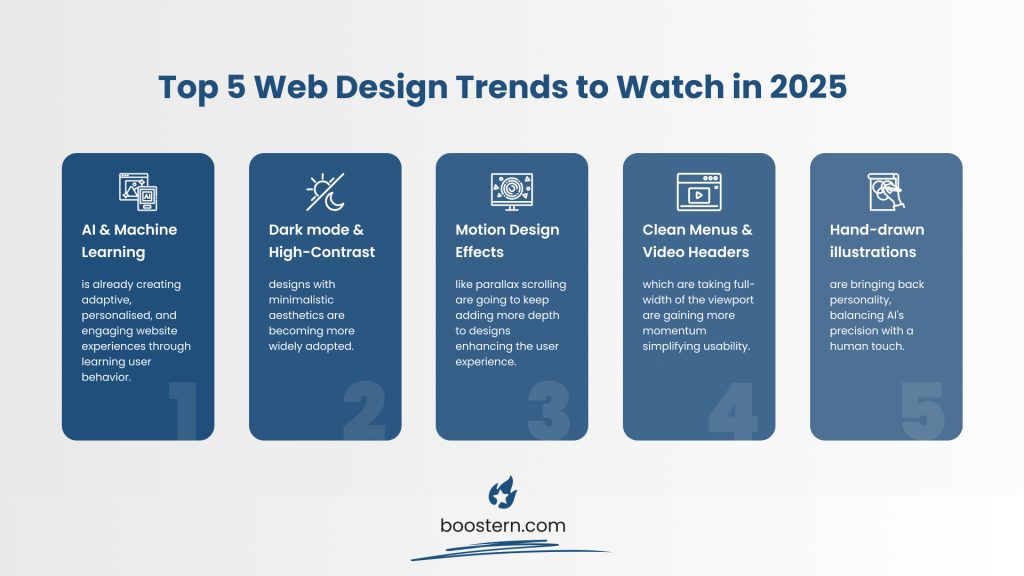
Top 5 Web Design Trends to Watch in 2025

1 AI and Machine Learning Integration
AI has already become a staple part of our lives, and it’s also becoming a design reality for most websites.
Over the next year, we expect to see even more websites that learn and adapt to user behaviour and offer more personalised experiences to users from a wide range of different demographics.
Not only can AI analyse behaviour, but it can also generate design concepts. What’s more, it can curate your content and predict user needs. Consequently, you can create a more engaging digital experience that truly resonates with your users.
2 Dark Mode
Dark mode is set to remain one of the prominent web design trends in 2025, building on its widespread adoption. Offering users a more comfortable viewing experience, particularly in low-light environments, dark mode has proven effective in reducing eye strain and providing a sleek, modern aesthetic.
As the preference for dark user interfaces grows, we expect to see more websites and apps incorporating dark mode. Alongside other low-light options like night shift modes, this shift could also inspire more minimalist designs. With black and white colour schemes becoming even more prevalent in 2025, this will create visually striking, high-contrast layouts that appeal to users’ desire for simplicity and ease of use.

Source: Snoweb.io
3 Micro-interactions and motion effects like parallax scrolling
Small, purposeful animations can elevate the user experience as they’re scrolling through your website. Micro-interactions like hover effects, loading indicators, and subtle transitions provide visual feedback, making websites feel more responsive and engaging – instead of being a static page of text.
One feature that you could incorporate into your website is parallax scrolling. This is where the background content (this could be an image) moves at a different speed than the foreground content (your text or another image, for example). This feature adds depth and dimension to your page. Additionally, it makes each user feel like they’re going on an exciting digital adventure.

4 Intuitive hero with simplified navigation and full-screen video header
Clutter is out, clarity is in for 2025. This trend revolves around the idea that internet users crave simplicity, rather than confusing, large websites that feel like you’re entering a maze.
Websites with clean layouts, intuitive navigation and full-screen videos in the hero section are going to be the most popular. Minimalism is key, so you should be focusing on highlighting essential content and creating clear paths across your website to make things efficient and user-friendly.
For example, take a look at The Ocean Cleanup website. On The Ocean Cleanup homepage, the donate and fundraise buttons are dominant, they use mega menus and have an engaging full-screen video in the hero header that tells much more than a thousand words.
5 Hand-drawn custom illustrations (human touch to contrast AI)
In a world dominated by AI, people like to see things that look a little more human. Things like hand-drawn illustrations can add warmth, character, and personality to your website. They can be used to tell stories, evoke emotions, and create a unique brand identity.
You may have even noticed this trend on the Boostern blog. We work with a talented artist to create our custom blog illustrations.

Source: Boostern Blog
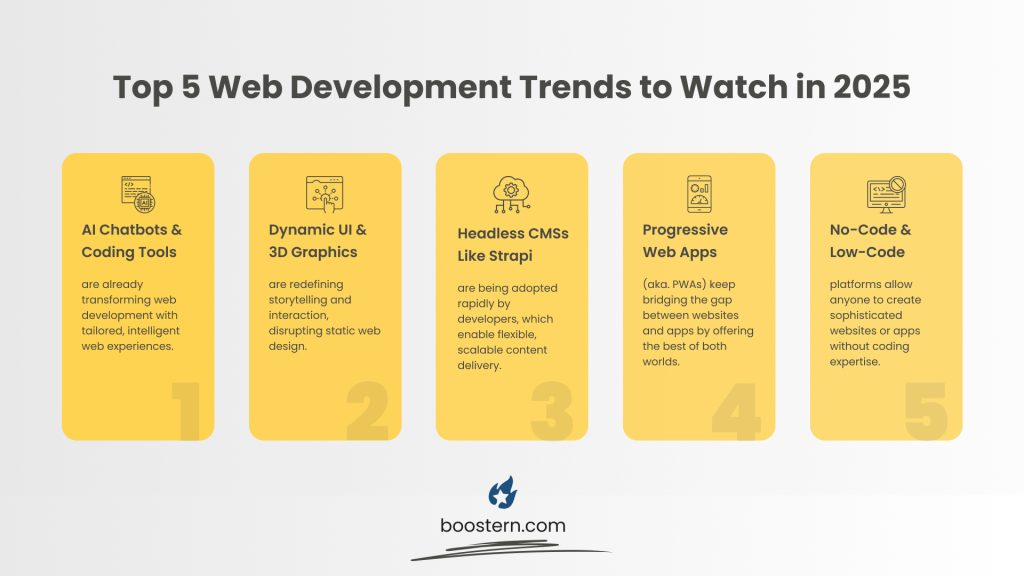
Top 5 Web Development Trends to Watch in 2025

1 AI-Based Functionalities
AI is reshaping the way websites function shaking the landscape of web development trends on all fronts. From intelligent chatbots to coding assistants, AI can amplify user interactions and drive growth.
Throughout the year, we’ll see websites becoming more intelligent. They’ll be able to anticipate user needs to help developers deliver tailored experiences to ultra-specific audiences.
For instance, check out the intelligent chatbot developed by Sendbird below relying on different AI engines:

Source: SendBird What is an AI chatbot? Blog post
2 Animated UI or Motion UI + 3D
As we said earlier, static interfaces are a thing of the past in the future of web development.
Animated UI and Motion UI are the future and are helping developers bring websites to life through dynamic elements and smooth transitions. This trend creates immersive and engaging experiences, making websites more visually appealing and interactive.
Additionally, with the growth of 3D graphics, there is a whole new world of new possibilities for storytelling.

Source: Outcrowd.io Dribbble
3 Headless CMSs
Recent reports have shown that developers are starting to move away from traditional CMSs (like standard WordPress sites) and moving to headless CMSs instead (WordPress or Strapi combined with a frontend built with an advanced framework like React.js or Next.js).
These CMSs are back-end-only systems that act as a repository for all your content that is accessible enough to easily display on any device as a static site. This offers better flexibility and scalability, allowing for content delivery across multiple channels.
One of the best examples is using Strapi as the backend/CMS and advanced frameworks like React.js or Next.js to display the front end of the website. At Boostern we have already built multiple custom platforms using this methodology.

Source: Strapi.io
4 Progressive Web Applications (PWAs)
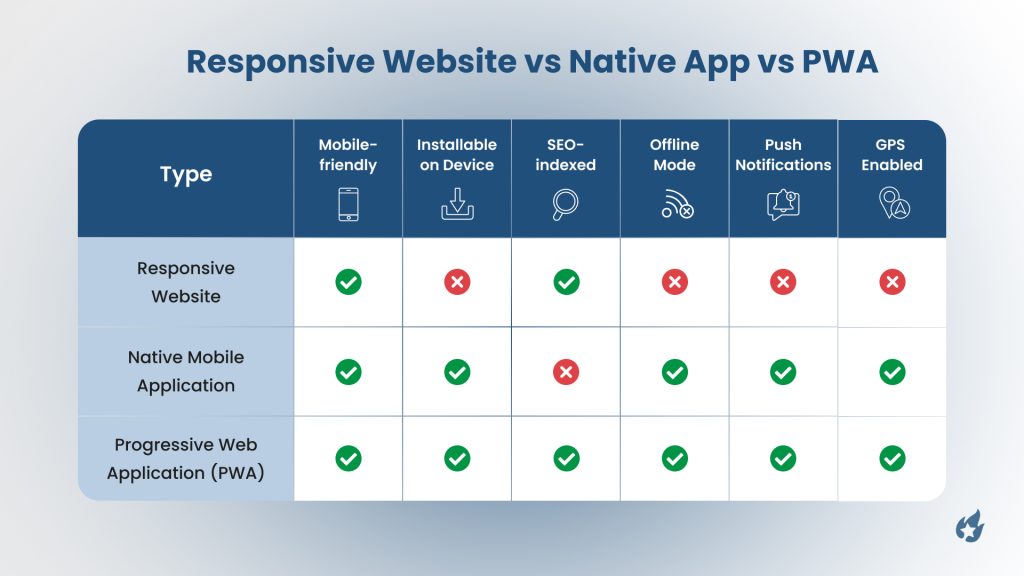
Sometimes you might be wondering whether a website or a mobile app is better for your project requirements. Actually, Progressive Web Applications (PWAs) offer a bridge between these two experiences and continue to gain importance in 2025.
They allow for greater speed, reliability, and engagement, with features like offline functionality and push notifications. Essentially, PWAs deliver app-like interactions within a web browser, which could open lots of doors for organisations.
Check out this comparison table below to understand the benefits of PWAs compared to responsive websites and native applications:

5 No-Code/Low-Code Development
Most organisations don’t have an in-house developer who can make complex edits and updates whenever things are needed – it can be a huge expense for an organisation where funds are scarce.
In fact, having a no-code or low-code platform can empower organisations to build or edit custom sites and apps without extensive coding knowledge in-house. Consequently, this means you can easily create and update better, more impressive websites without significant development time and costs.
The no-code landscape is already massive. Check out the Baserow matrix and blog to see what’s available already:
Source: Baserow.io Blog
The future of web design and the future of web development
The future of web design and the future of web development is all about creating user-centric experiences that are not only visually appealing but also functional and accessible.
By embracing these trends and partnering with an agency that understands the unique needs of organisations like yours, you can create a website that serves as a powerful tool for positive change. If you’d like to learn more about our web design services, we’d love to hear from you. Get in touch with the Boostern team today and let’s design a website that perfectly delivers your organisation’s message.
