10 Crucial Things for a Successful Nonprofit Website Redesign
Written by Mate Tagaj
7 min read
Published on May 06, 2024
Updated on Jan 27, 2025
If your nonprofit organisation’s website is outdated, confusing or difficult to use, you may be alienating many potential supporters, and it might be time for a website redesign.

For most organisations, your website is the first impression that people will get of who you are and what you do. Because of this, the quality of your website can influence their decision on whether or not they want to get involved with your work.
A website redesign doesn’t have to be scary. It can be a chance to refresh your online presence and improve user engagement. Don’t be afraid of ruining your search rankings or confusing your audience.
A clear strategy, focus on user experience (UX), and a few small tweaks will provide you with a chance to build a web presence that connects your mission with your audience.
Here are the top 10 nonprofit website redesign tips we always recommend:
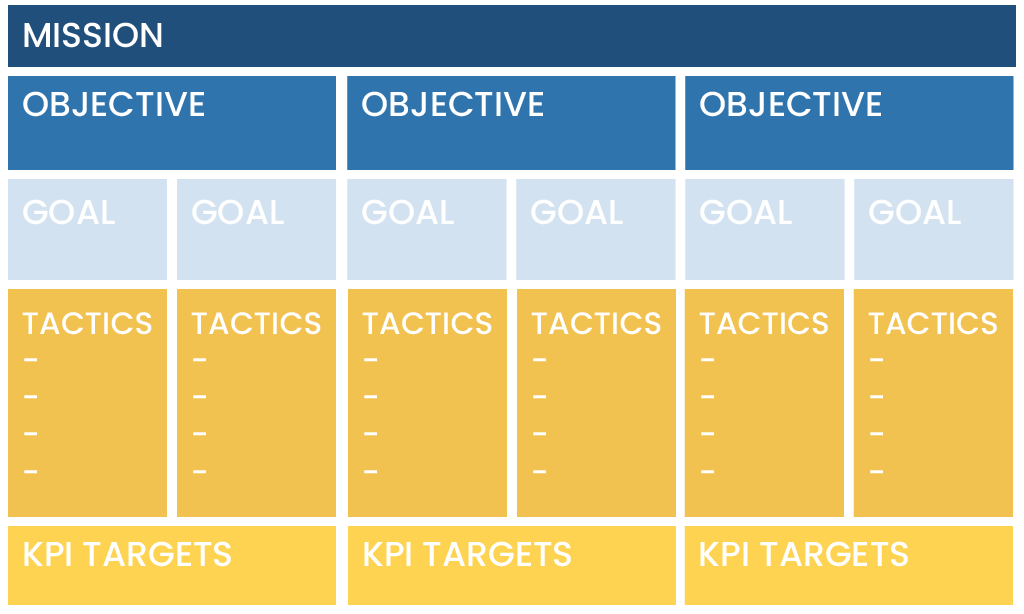
1. Start by thinking about your goals and target audience
Before you get into the design, take a step back and outline your key goals.
Do you want to influence policy? Get support from other key organisations? Gather individual donations? Or just raise the profile of an issue you think should be addressed?
A website that is fit for purpose will always be the most successful, and an understanding of your goals will let you design a website specifically built for your audience.
So think about:
- What is the goal? (Why a website redesign?)
- Who is our website for?
- What demographics is our target audience?
- What are the pain points that our audience has?
- How does our audience react to certain types of content?

2. Refresh Your Brand Design
Another important aspect to consider is branding. For instance, you might have been relying on the same visual branding for years or even decades now. Thus, now is a great time to consider redesigning your logo, freshening up your colour palette, and fonts and implementing an overall brand design facelift.
This step can take some time, so definitely answer the following questions before moving ahead:
- What is our existing brand strategy? Do we have an updated branding guidebook? (This is the first thing your web designer will ask for.)
- Do we need to update our branding before redesigning our website?
- Are there any existing design systems and user interface elements (buttons, layouts etc.) we wish to use or keep on our new website?
- How do we feel about what we already have? (Why does it (not) work?)
- Do we need new imagery or are we going to use existing one?
- If we would like to create new images and illustrations for our website, what type of assets do we need? Do we need to organise a photo session or hire an illustrator to design unique custom graphics or icons for our site?
- Do we have any preconceived ideas about the new web design? (Either way, we recommend that you start collecting the links of nonprofit and competitor websites that you like to fine-tune your own expectations.)
- Do we need a lot of animations? (In this case, you might want to express your need for a motion graphic designer and advanced web animations.)
3. Prioritise User Experience (UX)
You probably look at your website every single day and know it like the back of your hand, but it’s important to be able to step back and look at your website through the eyes of someone who has never seen it before.
Will they be able to find the information they’re looking for? Is it easy for them to download documents? Is it a simple process to get in touch with a member of your team?
Here are some of the most important elements of your website and how they could ruin the user experience:
- Main menu: It should be easy to navigate to various pages on your website, with clear labels for each link such as ‘Home’, ‘About’, and ‘Contact’. Additionally, ask yourself if your current navigation structure follows the three-click rule. In simple terms, can users access your pages in no more than three mouse clicks?
- Accessibility: Follow the Web Content Accessibility Guidelines (WCAG) to ensure inclusivity. Pay particular attention to the high colour contrast between text and background so your content is easy to read.
- Responsive design: For your site to look great and work well on desktops, tablets and smartphones, it must be crafted to be fully responsive across different devices and screen sizes.
- Super-fast loading speeds: Most people will click off a website that’s taking too long to load. Make sure you’ve chosen a fast web hosting for nonprofits. Moreover, integrate continuous image and page structure optimisation into your website management process so your website is consistently fast.
- Search and Filtering: The search and filtering functionalities across your site should be clearly displayed and provide relevant results based on the user’s input.

Adding User Experience (UX) Research
However, these were just the basics. Consider investing in a User Experience (UX) Research phase before designing the User Interface (UI) of your website. This will give you insights about your actual users’ preferences that you haven’t thought about.
Ask your web design agency about their web design workflow and whether it includes UX research. We recommend that you hire someone who knows the five stages of the design thinking process. If your provider is unable to complete your project following these principles, then consider hiring another agency.
4. Simplify Your Homepage
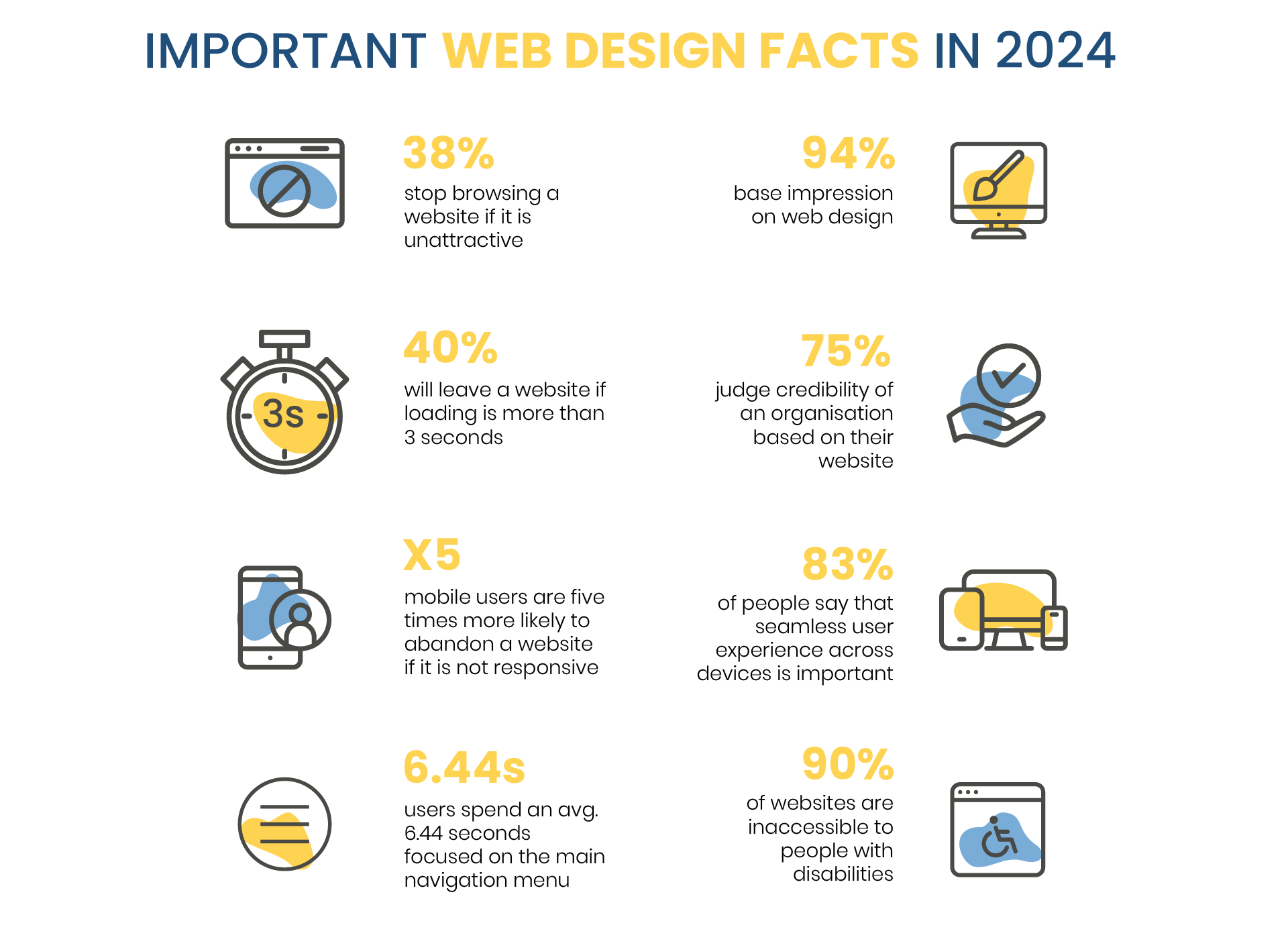
Sometimes less can be more when it comes to your nonprofit website. After all, it takes around 10-20 seconds for users to form an opinion about whether to stay or go on a webpage, so it’s important to make an impact.
As soon as someone clicks on your website, information should be clear, there should be structure, and they shouldn’t be bombarded with bright colours or flashing graphics.
Although we’re sure you have lots that you want to tell viewers, avoid information overload. A first-time viewer doesn’t need to know everything, so just give them the basic information about who you are, what you do, and the impact you make.
5. Include a Compelling Call to Action (CTA) Before the Fold
When people are talking about website design, you’ll commonly hear the phrase ‘the fold’. The fold is the section of your website that can be viewed without scrolling down.
60-80% of visitors will only focus on this content, so put all your most important information in this section when doing a website revamp – especially your purpose statement and main Call to Action (CTA).
For example, your CTA could be a link to subscribe to your newsletter, a download button for your latest news or annual report, a link to your ‘About’ page, or even a call to get involved (donate, volunteer, sign a petition etc.).
Keep your CTA short, punchy and visually impactful. Combine power verbs with complimentary colours to push the user in the desired direction.
6. Include Links to Your Social Media and Foster Community Engagement
Social media is a powerful tool for connecting with your audience, promoting your work, and fostering a sense of community.
Therefore, make it easy for visitors to find and follow you on social media platforms with links to your social media profiles in your website header, footer, and relevant content pages.
Pro tip: Besides including links to your own channels, integrate a feature to allow users to easily share your content on social media with straightforward ‘Share’ buttons. Opt for a solution which allows you to track user interactions.
7. Update and Prioritise Your Content
Some of your content might be already outdated. To save time and resources, we recommend that you already go through your website and decide on the content that you wish to keep or update. Decide whether you need an external copywriter to refine your website’s content. If not, start updating your existing content before hiring a web design agency.
People often scan websites in a Z-shaped pattern rather than read every word. To cater to this behaviour, format your website copy for scannability and user-friendly navigation:
- Break up your content with clear headings and subheadings
- Simplify complex information by using bullet points and numbered lists
- Use ample whitespace between text blocks to improve readability
- Highlight key points, CTAs, or important information with bold text or italics for emphasis.
8. Prioritise Search Engine Optimisation (SEO) Before the Website Relaunch
Search Engine Optimisation (SEO) helps potential donors and supporters find your website organically.
By keeping on-page and technical SEO optimisation best practices in mind during your website revamp, you can increase your website’s visibility in search engine results pages (SERPs).
If you use WordPress as a Content Management System (CMS), ask your developer to implement an SEO plug-in like AIOSEO, Yoast SEO or RankMath SEO on your website. If you chose a custom solution, ask your developer about the available options that can extend your website with the necessary SEO tools for content and technical optimisation.
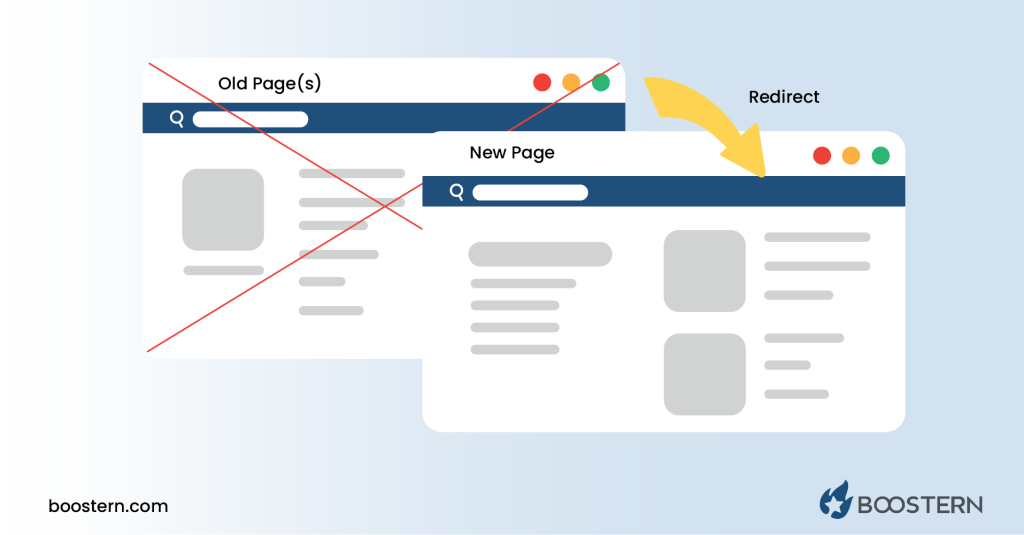
Finally, don’t forget to ask about the SEO migration. Some links may change during your website redesign, and you don’t want to lose the hard-earned authority of those pages. Ensure your developer maps all the link changes and uses 301 permanent redirects between the old URLs and the revamped equivalents. This will pass all ranking power from the old URL to the new URL and help you keep your existing search rankings and traffic for established pages.

9. Set Up Google Analytics 4 (GA4) and Track Your Website’s Performance
Once your website revamp is complete, don’t just forget it. Website analytics tools like Google Analytics 4 (GA4) are essential for tracking website traffic, user behaviour, and conversions.
For instance, you can track metrics like:
- Number of users
- Engaged Sessions
- Key Events
- And more
Ask your web developer to properly set up your GA4 account combined with your cookie consent form for GDPR compliance, and start making data-driven decisions after your website relaunch.
10. Define the Key Details of Your Website Redesign Process
Are you planning to work with a preferred provider, announce a tender or send a Terms of Reference (TOR) to a preselected list of agencies with a complete list of deliverables, timeline and budget?
Decide on the process you wish to follow to gather proposals for your new website and give enough time to everyone during this initial stage. This will allow you to select the best web design agency for an affordable website redesign.
Don’t forget to share the following:
- Technical restrictions or limitations (preferred CMS, Integrations, CRM, Programming Language or Framework)
- List of custom features, integrations and functionalities you need
- Desired timeline or final delivery date
- Available budget
- Team members involved in the project
- Any needs for extra copywriting, custom illustration, photography, UX research or ongoing maintenance support
It’s Time to Upgrade Your Website
By incorporating these additional points, you can create a website that is informative and engaging and helps your organisation stand out to get one step closer to your goals.
At Boostern, we’ve worked with countless nonprofits to help with high-end, yet affordable WordPress or custom website redesign solutions.